
In a 2020 article, Forbes wrote about assistive technology and how it “define[s] the differences between full and equal access to the Internet and computer operating systems and significant exclusions from any type of digital participation.”
Overall, roughly one-in-five U.S. adults (18%) report that they have a disability (Pew Research)
The Internet continues to increase in importance as a resource for socialization, education, employment, and many areas that expand across our day-to-day lives. One-in-five adults report that they have a disability in the US, and in Canada that figure is 22% (Stats Canada via Easter Seals). As a result, many people today use a variety of assistive technology devices when accessing the Web. Adaptive keyboards, alternative input devices, screen readers, text-to-speech, and many other devices support folks when using technology daily. Unfortunately, these considerations are often an afterthought when it comes to web design, leaving many people out.
Meet Jordan, CTO @Circuit Virtual Tours
Consideration of accessibility should be top of mind when creating digital experiences, websites and more. If you are creating a web presence without actively planning accessible options, you are not providing an inclusive experience. We recently sat down with Circuit Co-founder and CTO, Jordan Teichmann, to discuss how accessibility is considered and met at Circuit, as well as what teams should know about when making their virtual tour experiences as accessible as possible.
Building accessible websites and digital tools has been a part of Jordan’s life for a long time. He was a freelance developer at a community health centre when Ontario began mandating accessible websites. During that role, he took training for the recently rolled out Accessibility for Ontarians with Disabilities Act (AODA) compliance and was responsible for responding to them on a technical level while launching the site. Over the years, he has continued web development work with accessibility top of mind and brings that lens into Circuit today.
Circuit’s accessibility
One of the main goals of Circuit Virtual Tours is to provide an accessible experience for everyone. Unlike other web offerings, Circuit’s accessible experience is the experience. There is no need to open a separate "accessible option".
Our team adheres to Web Content Accessibility Guidelines (WCAG) 2.0 when designing, building, and updating the Circuit experience. WCAG provides technical specifications to improve the accessibility of web content, websites, and web applications on desktop computers, laptops, tablets, and mobile devices for people with a wide range of disabilities – including auditory, cognitive, neurological, physical, speech and visual disabilities. The guidelines give us a blueprint for the minimum specs to hit on a technical level and our team takes additional measurements to continue to improve the experience. In addition to following WCAG, we complete third-party accessibility audits on the tool.
Here are some of the many accessibility features you will find within Circuit and why they’re important:
Colour Contrast
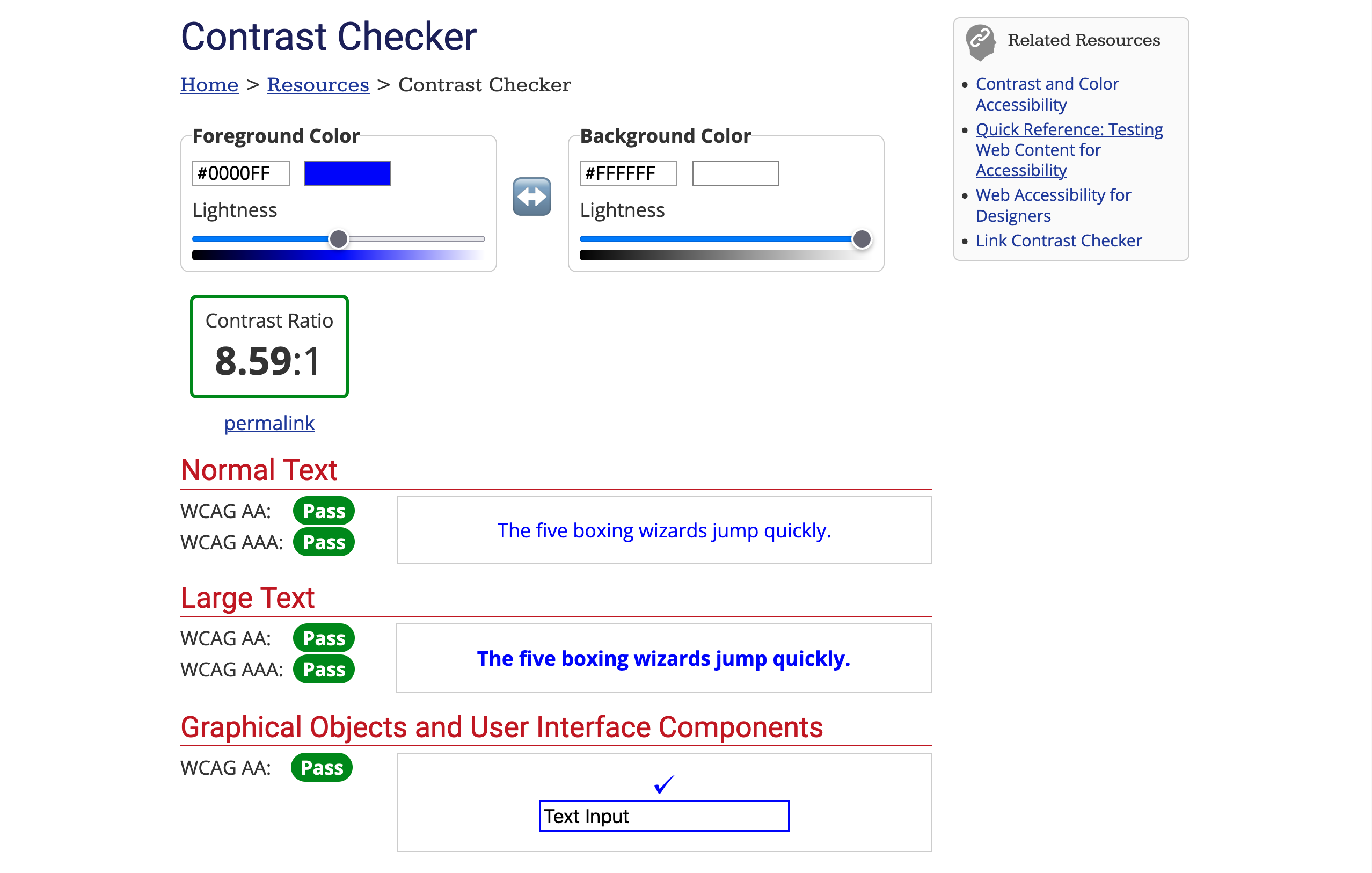
Around 1 in 12 men and 1 in 200 women have some degree of colour vision deficiency (gov.uk). This means that a significant number of people have some difficulty seeing the difference between certain shades and colours. Colour contrast can affect people’s ability to perceive the information you’re sharing on your virtual tour experience. WCAG recommends minimum levels of colour contrast between text and background, based on a mathematical formula.
In our virtual tours, we are always ensuring there is proper contrast between text and background. Safeguards ensure that there is proper contrast between white text and your main brand colours, as well as making sure any background images selected are darkened enough for the text on top to have proper contrast. When colours are put into Circuit, it checks if they will pass the colour contrast requirements.

Keyboard usage
Keyboard accessibility is arguably one of the most important aspects of web accessibility. Many visitors are physically unable to use a mouse or choose to navigate through pages using just the keyboard. Some people may use modified keyboards or other hardware that mimics the functionality of a keyboard. It’s important for websites and applications to allow for navigation without using the mouse to make experiences accessible regardless of the device.
Circuit’s design ensures that guests are able to progress through the experience with minimal input. When building new features, we consider how keyboard keys like the spacebar and tab can be used to move around and activate interactive elements — not to mention ensuring that no one ends up stuck in one part of the interface.

Zoom levels
People with low vision may prefer to have their browser resize text or zoom into page content to make it easier to read. Enlarging text is primarily the browser’s responsibility but developers should code in a way that does not interfere with the browser’s default ways of enlarging content.
Visitors can grow the Circuit interface to have it work for them. This means they can zoom on mobile with a pinch, as well as grow or shrink text easily according to their needs without disrupting the flow of the experience.
Proper information architecture
Information architecture describes how information is structured on your web experiences. To understand how a site works, information must be sorted, organized, and labeled correctly. By focusing on this, developers can help visitors navigate efficiently through any environment.
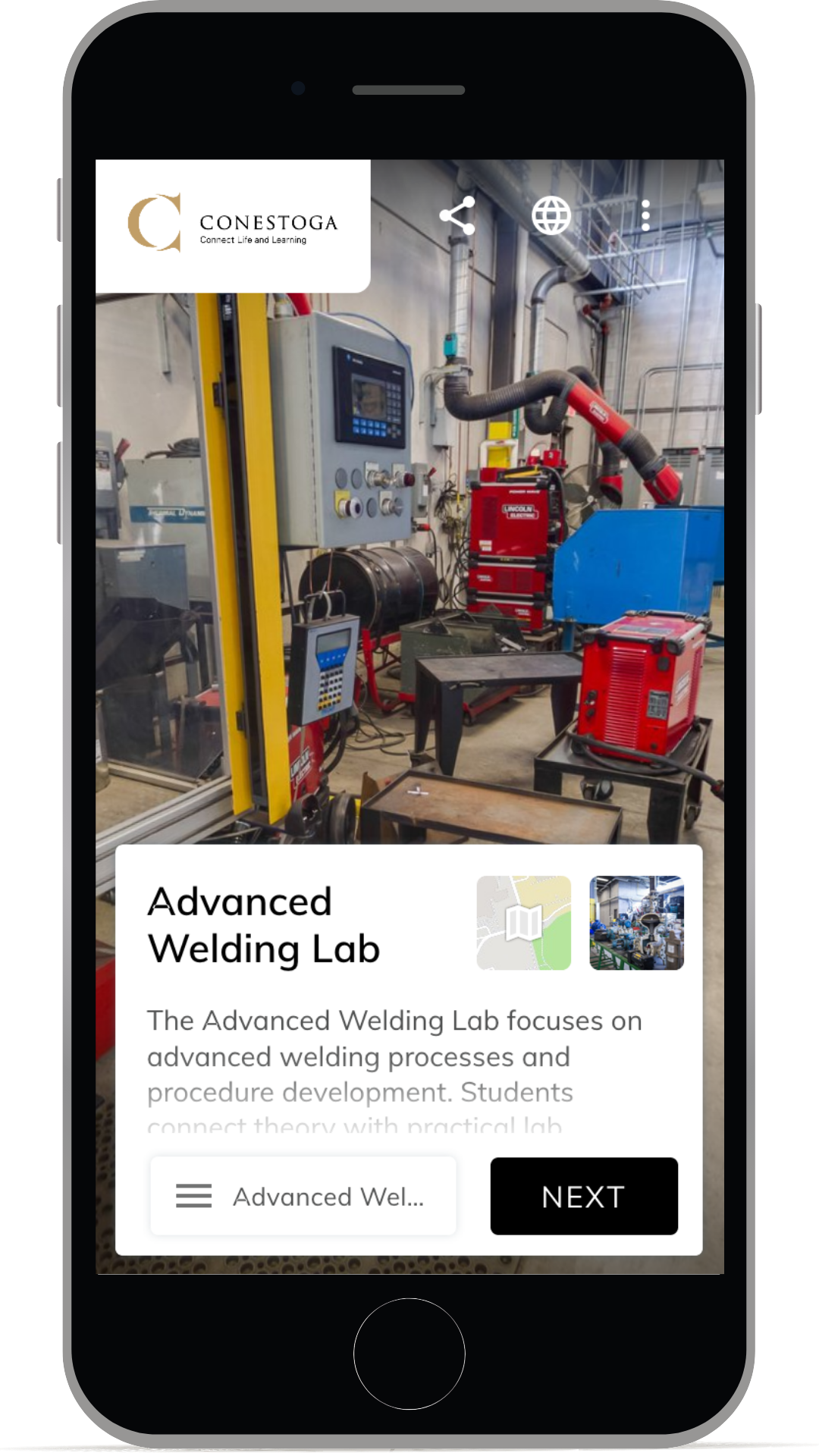
The design of the guide cards and descriptions within Circuit focus on header usage and text description that help with understanding the flow of information that visitors are seeing within the tour.

Cognitive load
How easy is it to understand how the tour works? Like most things, you want your user experience and user interface designed in a way that makes it easy for visitors to be able to navigate through it without difficulty.
Circuit introduces visitors to its functionality through tutorial screens explaining how to use the experience. Additionally, it offers multiple ways to navigate the experience. People can explore the menus to jump from scene to scene or they can stay on the path through content provided by the guide card by clicking NEXT to get from hotspot to hotspot or scene to scene. The experience shows visited status on content to help recognize what someone has already seen and the end of a tour highlights any missed scenes if they want to review.
Guide card functionality
Our guide card functionality is unique. Rather than having to tab through many areas, people can spend time in the guide card on the NEXT button to get through the experience. Visitors can go through the virtual tours without having to click a variety of buttons. By utilizing the NEXT button in the guide card they can continue to see the next part of a 360 image, move onto the next hotspot and see the next scene.
Additionally, the guide card acts as a text alternative for virtual tours. People with impaired vision, who may not be able to see an image, are able to use the guide card to understand what is in the 360 scenes they are looking at.

How to maximize the accessibility of your Circuit Virtual Tour
While our team designs Circuit with accessibility top of mind, there are additional aspects content creators and customers can do to ensure the experience is seamless for as many groups as possible. Here are our best practices for Circuit content creators or CMS users to keep in mind while creating their own virtual experiences.
1. Alternative formats
Utilize alternative formats wherever possible. The easiest way to do this is using your guide card to highlight what is happening within your scenes. Ensure descriptions are written in a way that helps people understand the content. When it comes to alt text, aim for descriptive versions of your image. Some tips for good alt text include:
- Keeping them short
- Describe the important aspects
- Avoid flowery language
- Exclude “picture of” or “image of”
- Avoid acronyms
2. Headers to support information architecture
Make sure you’re using titles on your photos and in your text descriptions. Adding titles helps visitors understand the information architecture of your content – letting them know what they are seeing on your virtual tour. Make sure to:
- Check the missing titles section under images to find and update any images within your CMS that do not have titles.
- Write text descriptions with titles and paragraph text to help with the cognitive understanding of your scenes.
3. Integration with other services
Circuit integrates with tools like YouTube and Vimeo. When bringing in content, like video, from external sites ensure they have proper accessibility requirements in place. With external content, be sure to:
- Include closed captions
- Use text that’s easy to read
- Ensure proper colour contrast
- Choose a current video format for the web
- Add a transcript to your video
4. Emojis
Circuit offers the use of emojis in your text descriptions. These are fun, interactive ways to add some excitement into your scenes. When it comes to emojis, you should always consider the experience for those with visual impairments. Each icon has its own description assigned to it and screen readers use them to describe emojis. If you’re using emojis inside of Circuit, it is best practice to:
- Include emojis at the end of your content so it doesn’t get confusing
- Avoid excessive use of emojis
- Don’t use multiple emojis within your description. Did you know that screen readers will read them all together? It’s true, if you were to have 24 red flag emojis in a row on your description (like the picture below), the screen reader would repeat “red flags on a post" 24 times!

5. Audio guide
Enabling audio guide is another way to increase multiple format options for your virtual tour. You can record and upload audio files to narrate the experience for visitors. Audio clips should always match your guide card text. To learn more about the functionality, how it supports visitors and how to get started with setting it up, read our complete guide to audio guides post.
Wrap up
At Circuit, we build inclusive experiences designed to support all abilities. Led by Jordan, our developer team builds on a strong foundation to support virtual visitors. As you consider your virtual experience, choosing a platform like Circuit shows that you care about inclusive design. If you have any questions about Circuit, its approach to accessibility, or other tips about inclusive design, feel free to reach out to our team.




.png)




